al di la Trattoria:
a UXDI & SEI (re)Design Collab.
Overview.
The goal of this project was for my UX team and I to redesign a new responsive website for the popular Park Slope eatery, al di la Trattoria. This project was a collaborative effort between the UXDI co-horts and the SEI co-horts at General Assembly, and we also learned how to communicate effectively when handing project to developers. We were all pretty happy and proud of the results. Now we’re all just waiting on the free pasta!
My Role:
UX Designer Duration: 5 Days
Project Status: Complete
Meet Matthew.
This is Matthew, a representation of our target audience. He’s an ad sales professional who likes to eat local and support small businesses in his neighborhood in Park Slope. He wants to find great restaurants with delicious food and scintillating reviews to impress his dates.
How might we help Matthew efficiently research his plans for dinner?
Design.
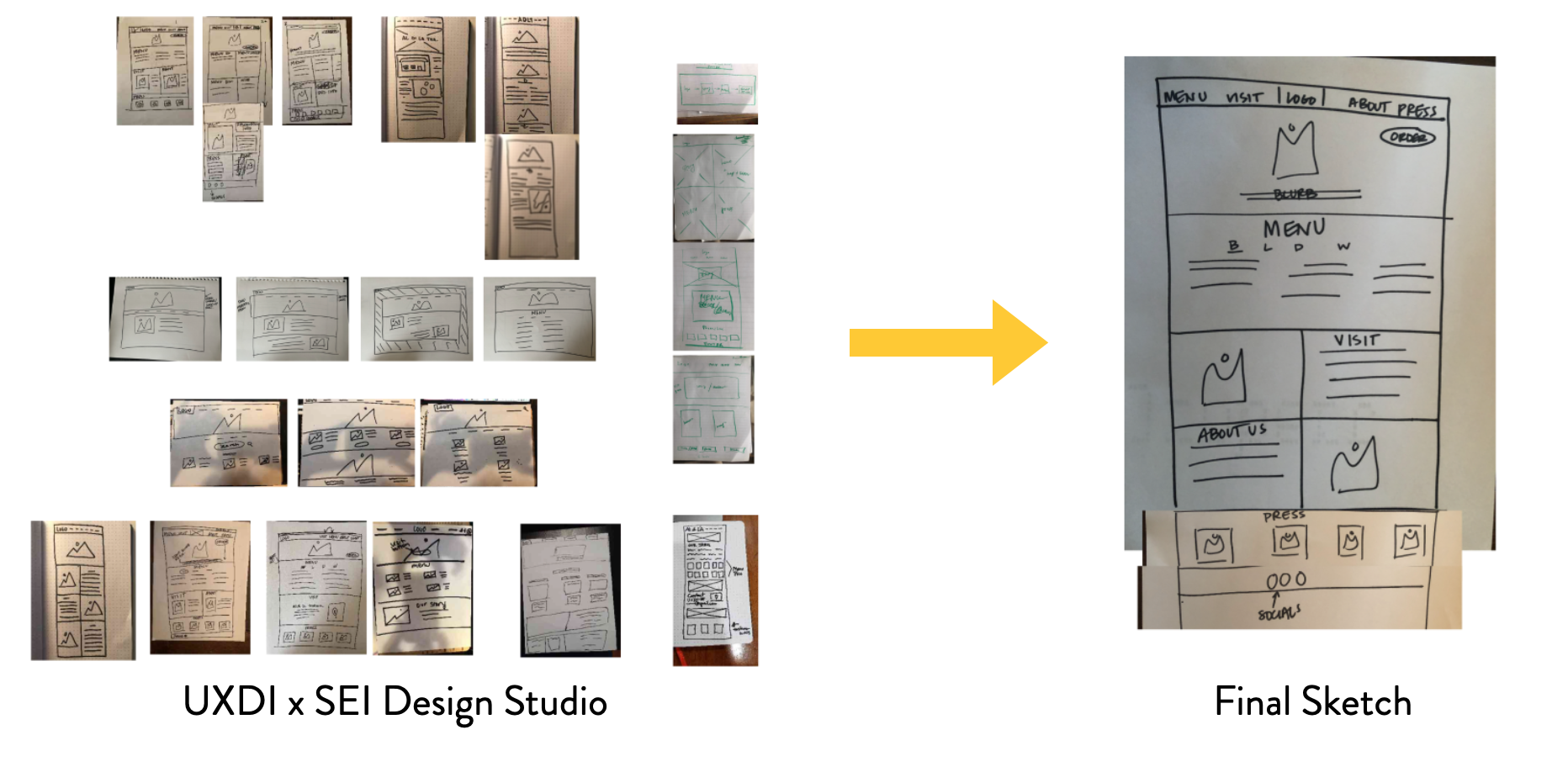
After we went through the current website to determine what needed to be changed, both the designers and engineers participated in a design studio over Zoom. While we only got through the first round of design studio as a whole, we were all pretty much aligned to what we wanted the end goal to look like.
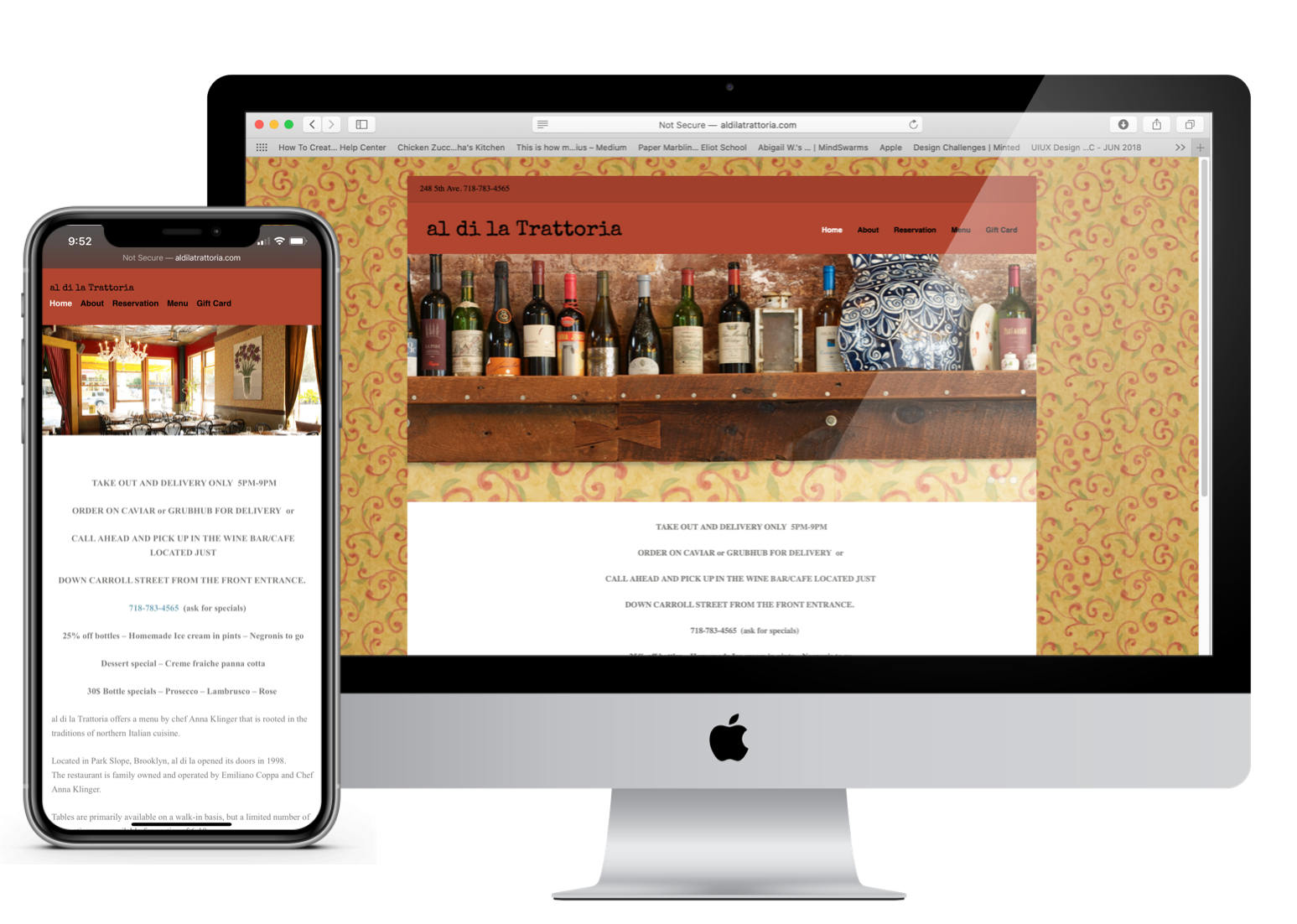
It certainly seemed as though their website hadn’t been redesigned in about a decade! We were anxious and excited to create something as beautiful and delicious as their cuisine!
Current al di la Website
Design Studio.
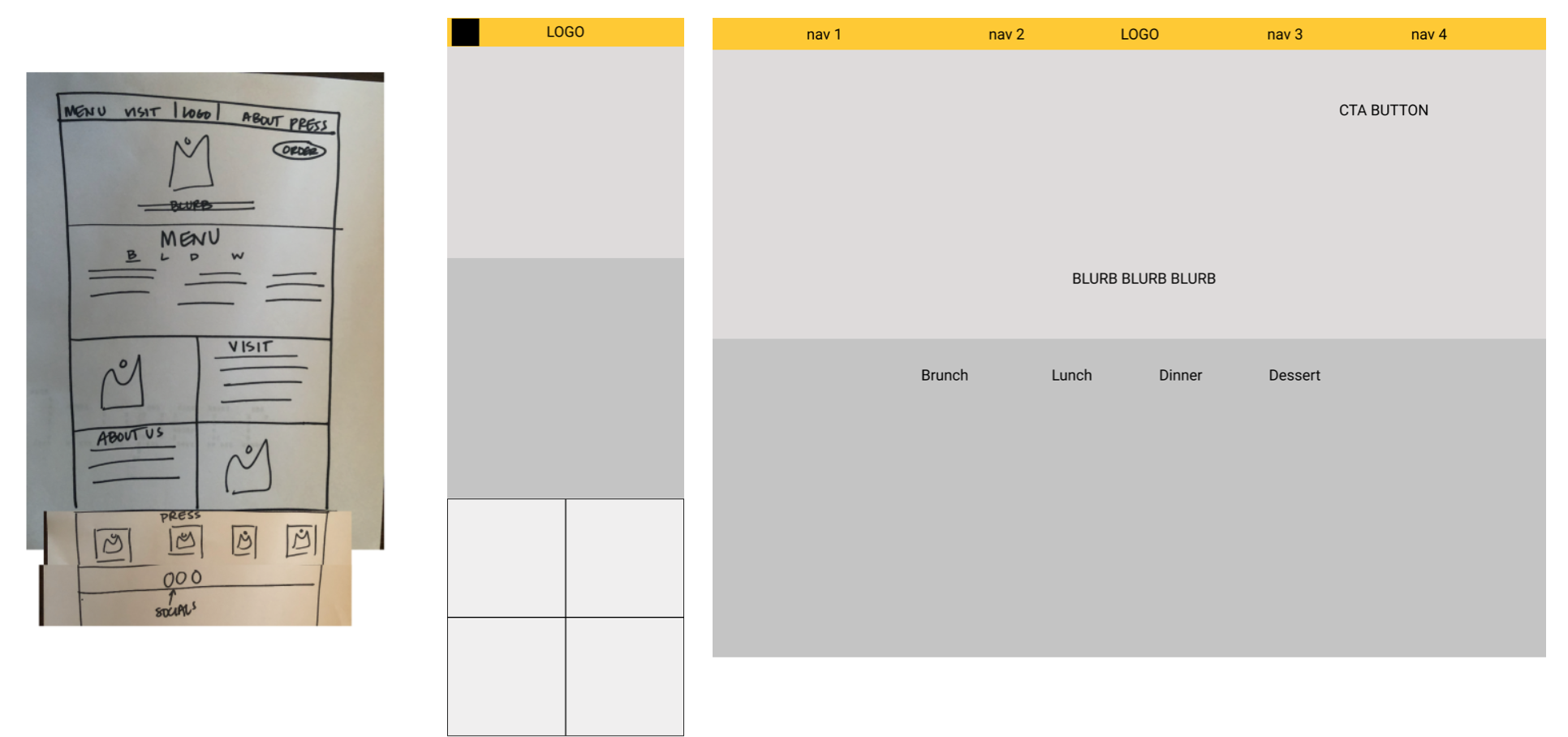
From there, the design team moved into a quick session in Figma, laying out the site in mid-fidelity to figure out the spacing of the text and images.
Mid-fi.
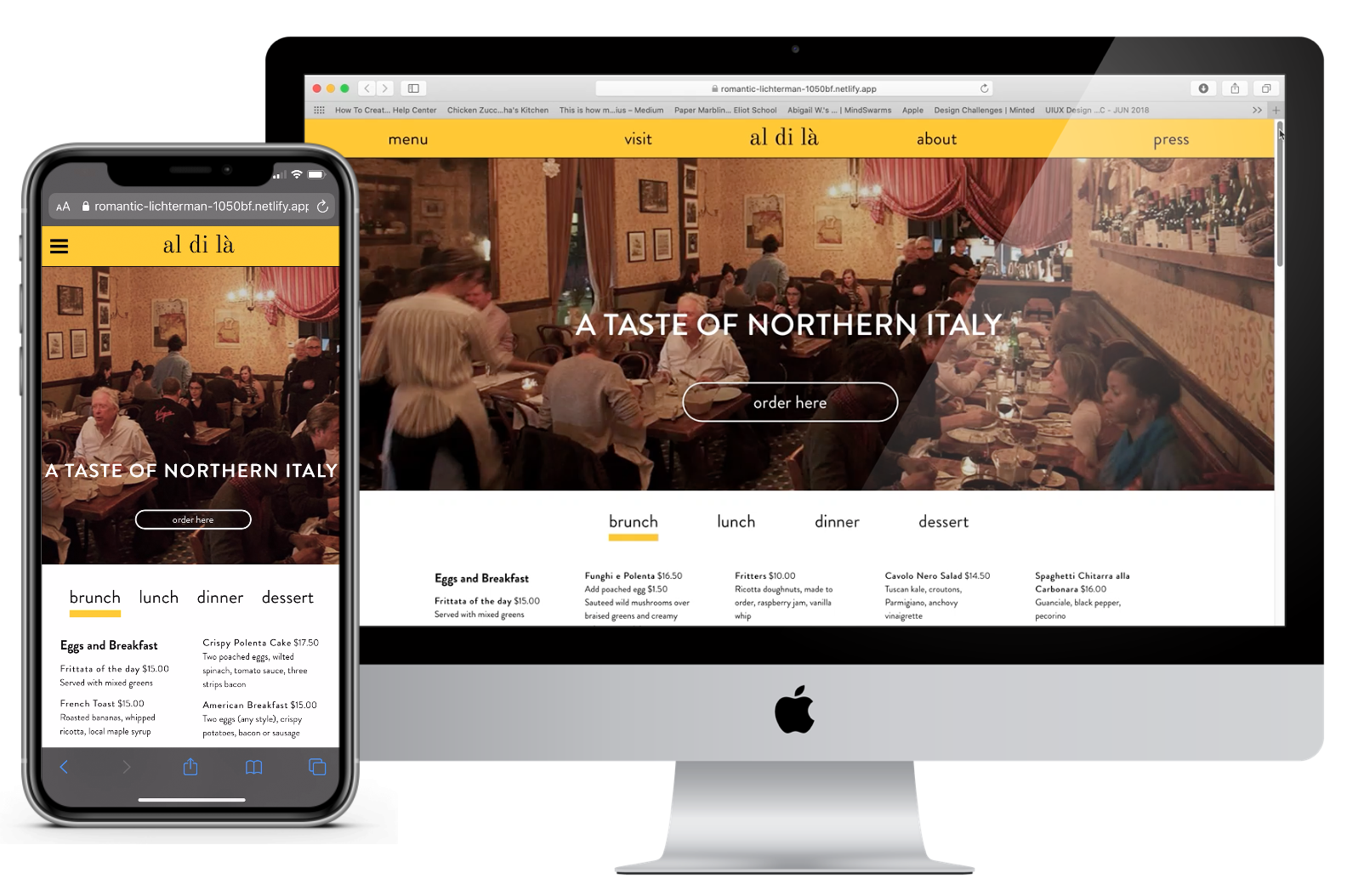
Introducing the new al di la Trattoria responsive website!
The prototype was fully coded and built out by the SEI team.
Conclusion
We learned so much about the code process through this project. Hopefully making handoff to developers a lot smoother as we go forward in our design careers. Here are some of our takeaways:
There’s a lot of collaboration and discussion the needs to happen between designers and engineers when it comes to the actual build out of the website.
Certain things that we thought would be simple to be code in were not as simple as we thought they would be.
Having open communication was really important. Making sure to always be available to answer questions and jump on a call was important to the success of our project, as was being understanding and considerate of the other teams process
Fin
Thanks for reading!
To learn more about me, visit https://www.linkedin.com/in/robindshumays/